
How to incorporate Cinema4D into your Framer.js prototyping workflow for VR/AR Applications and experiential prototypes. | by Adam Maz | Framer

VR positional tracking experiments with AR.js + A-Frame (I). Single marker scene. | by JC Rueda | Medium

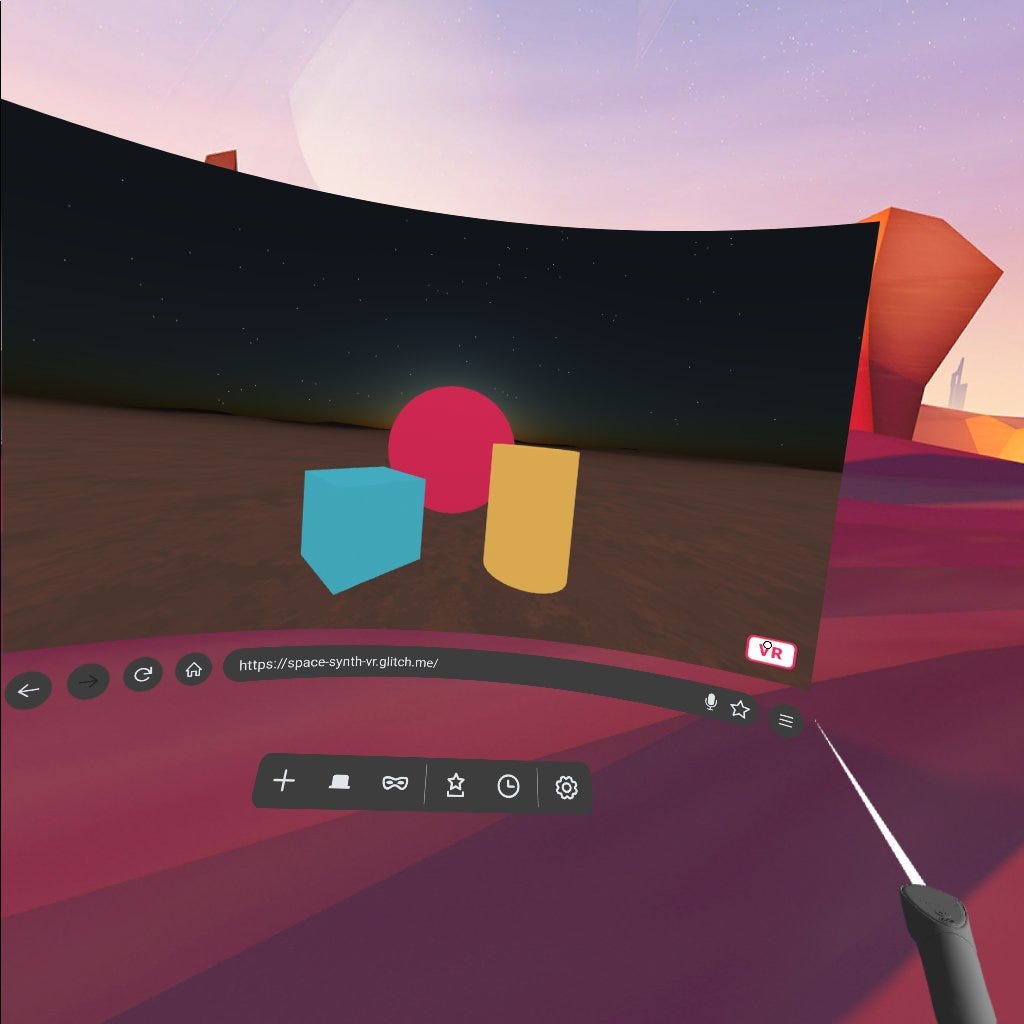
Creating A VR Audio/Visual Experience On the Web With A-Frame and Tone.js | by Sean Sullivan | The Startup | Medium

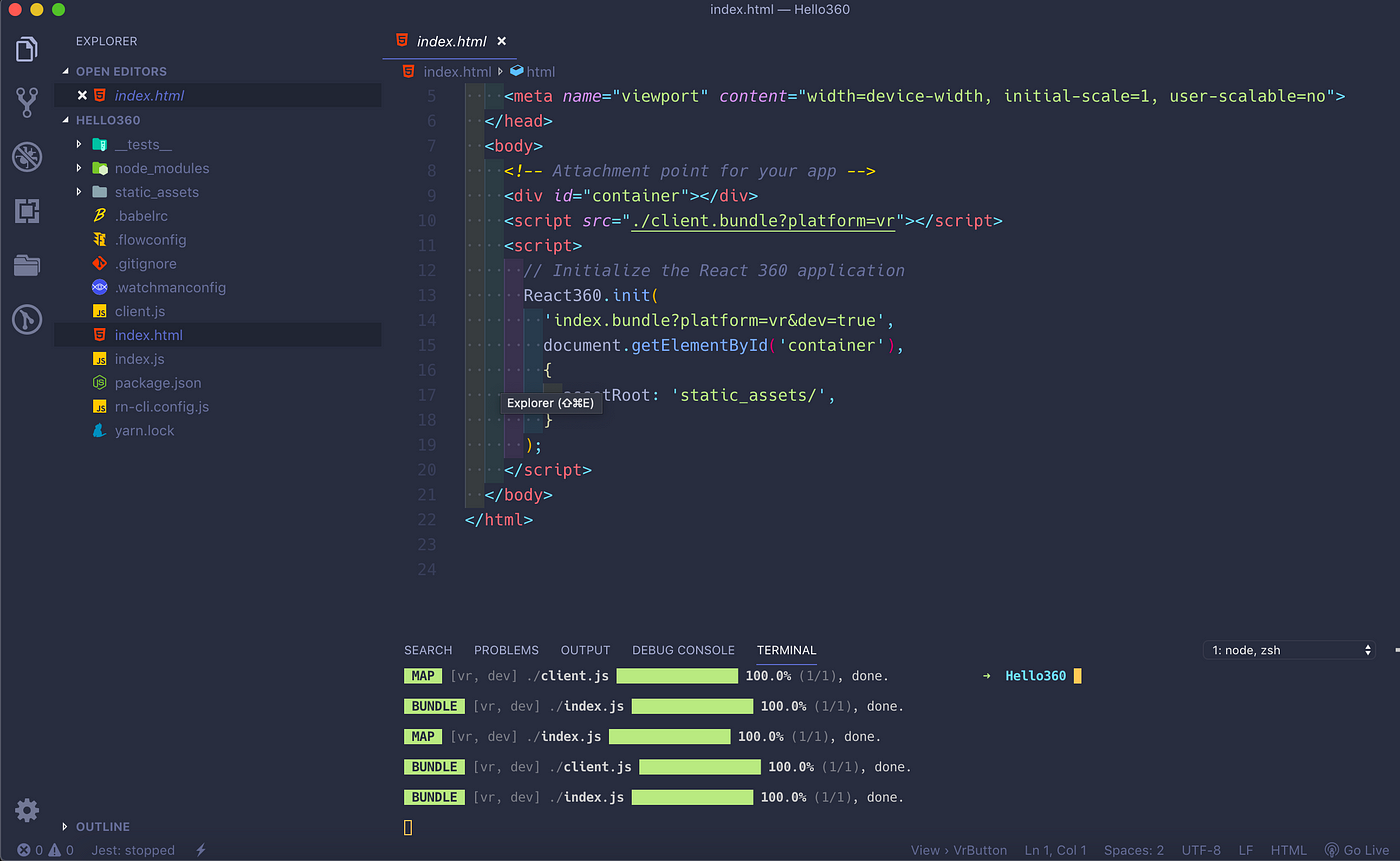
Exploring React 360 VR Library. React 360 is a framework for the… | by Trevor-Indrek Lasn | Better Programming